

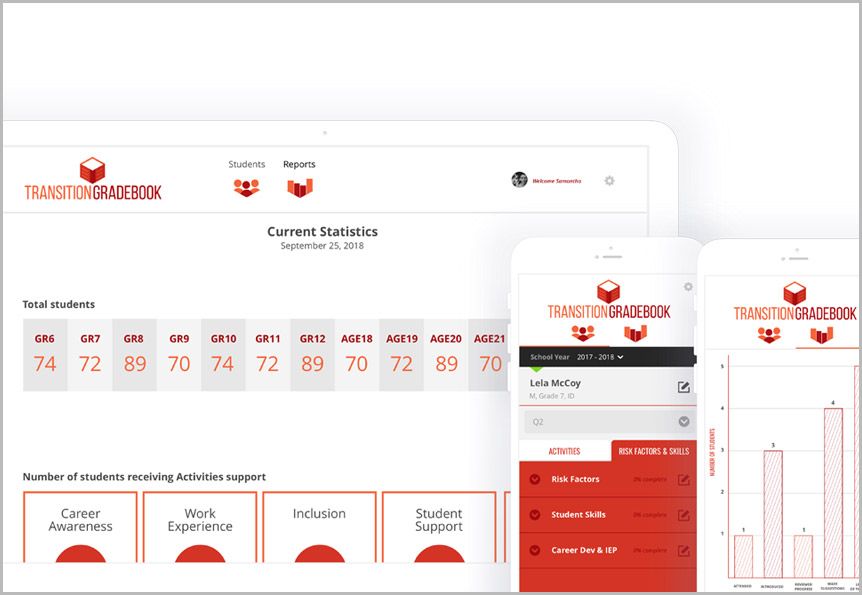
Transition Gradebook
RESPONSIVE EDTECH WEB APP FOR MANAGING STUDENT SUCCESS
Product
Web Application, to aid educators in understanding student success
Project Roles
Brand Design,
Application Design,
Development,
Quality Assurance
THE CHALLENGE
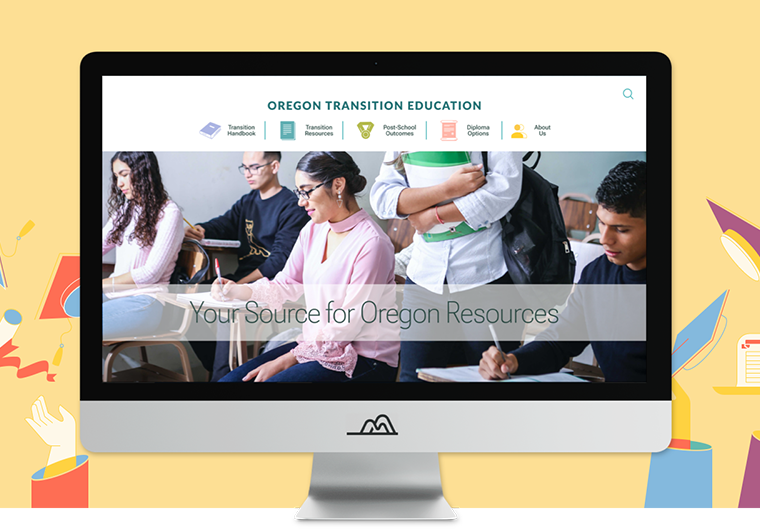
UNC Charlotte contacted Emberex with a prototype for this app, built in Excel. They wanted to be able to greatly improve the user experience and deliver the application to schools across the country. The UX and UI would need to be clean and easy to navigate, as users would span much geography and have potentially very different needs.
BRAND BUILDING
The Transition Gradebook project is owned by the NTACT organization, and because of that, we believed it would be of great value for the Transition Gradebook brand to look and feel like part of the NTACT family.
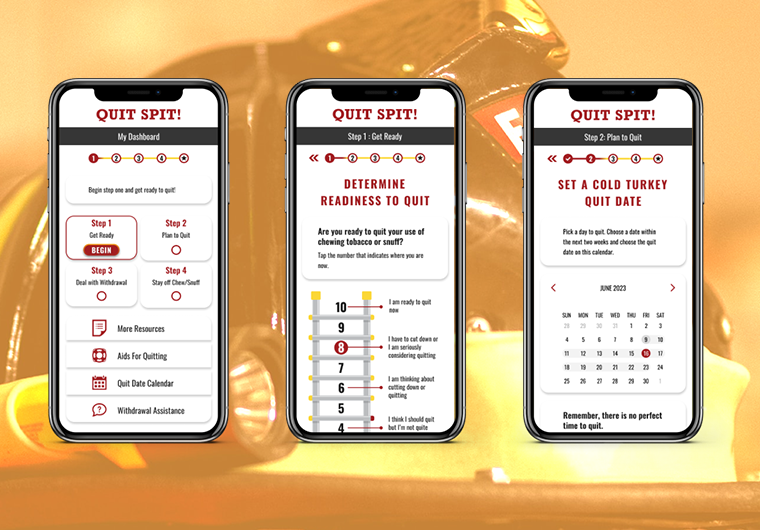
With a nod to the NTACT logo shape, the red and orange from their current palette - leveraging a subtle gradient that communicates transition, and a similar font to NTACT’s headline font, we built a strong modern look for this new app.
NEW LOGO + NAVIGATION ICONS


THE PROCESS
Discovery. Discovery is our process of sitting down together and discussing the project at length. We clarify any questions about the requirements, likely make changes to the requirements, and essentially make sure we’re in synch on the application we’re creating.
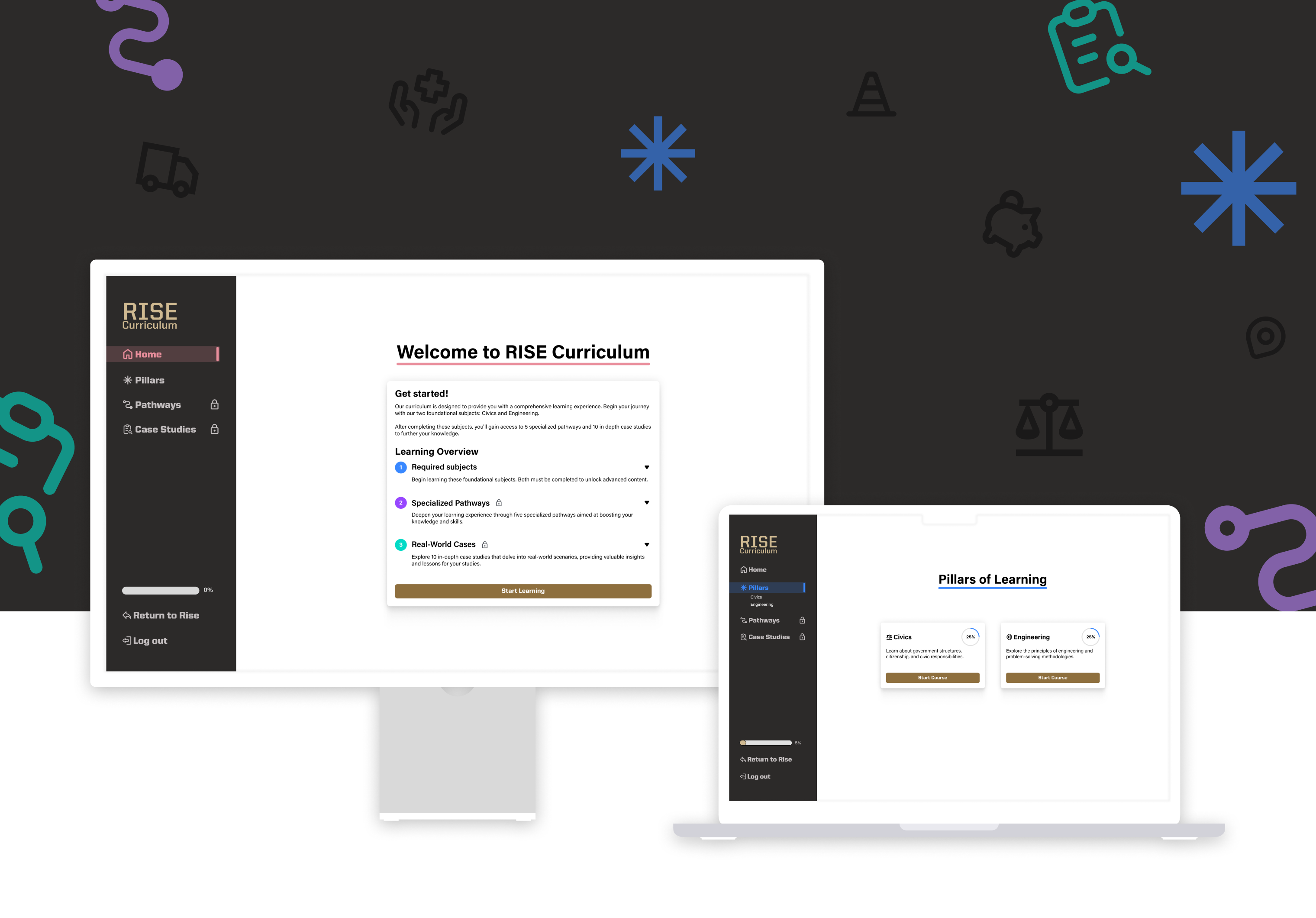
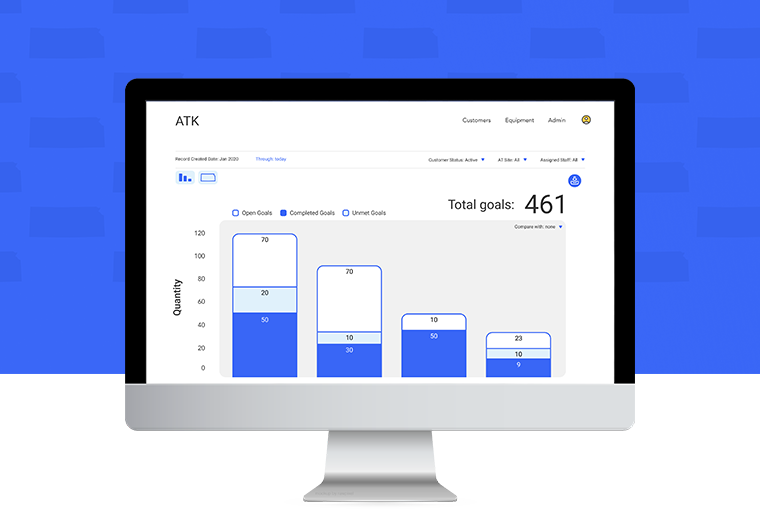
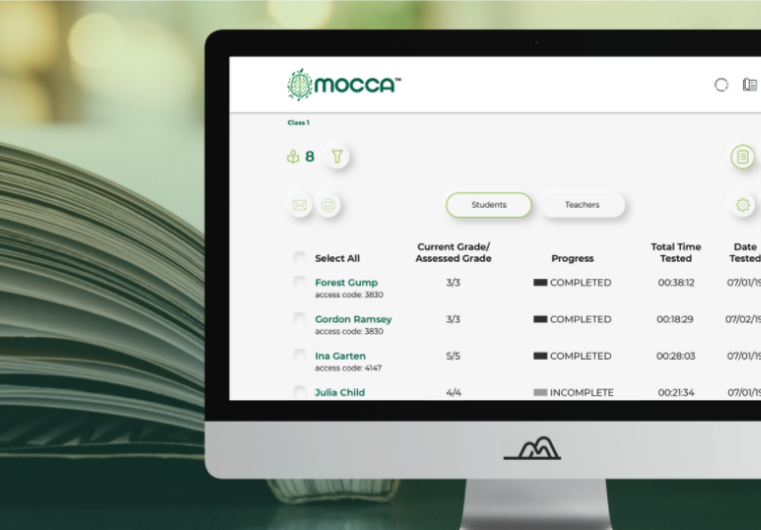
User Flow. We began by mapping out the user flow for this app, and worked right fom the start to build simplicity into the final product. From the landing page, the user can only navigate to 2 places by design - students (add, view, edit them), and reports.


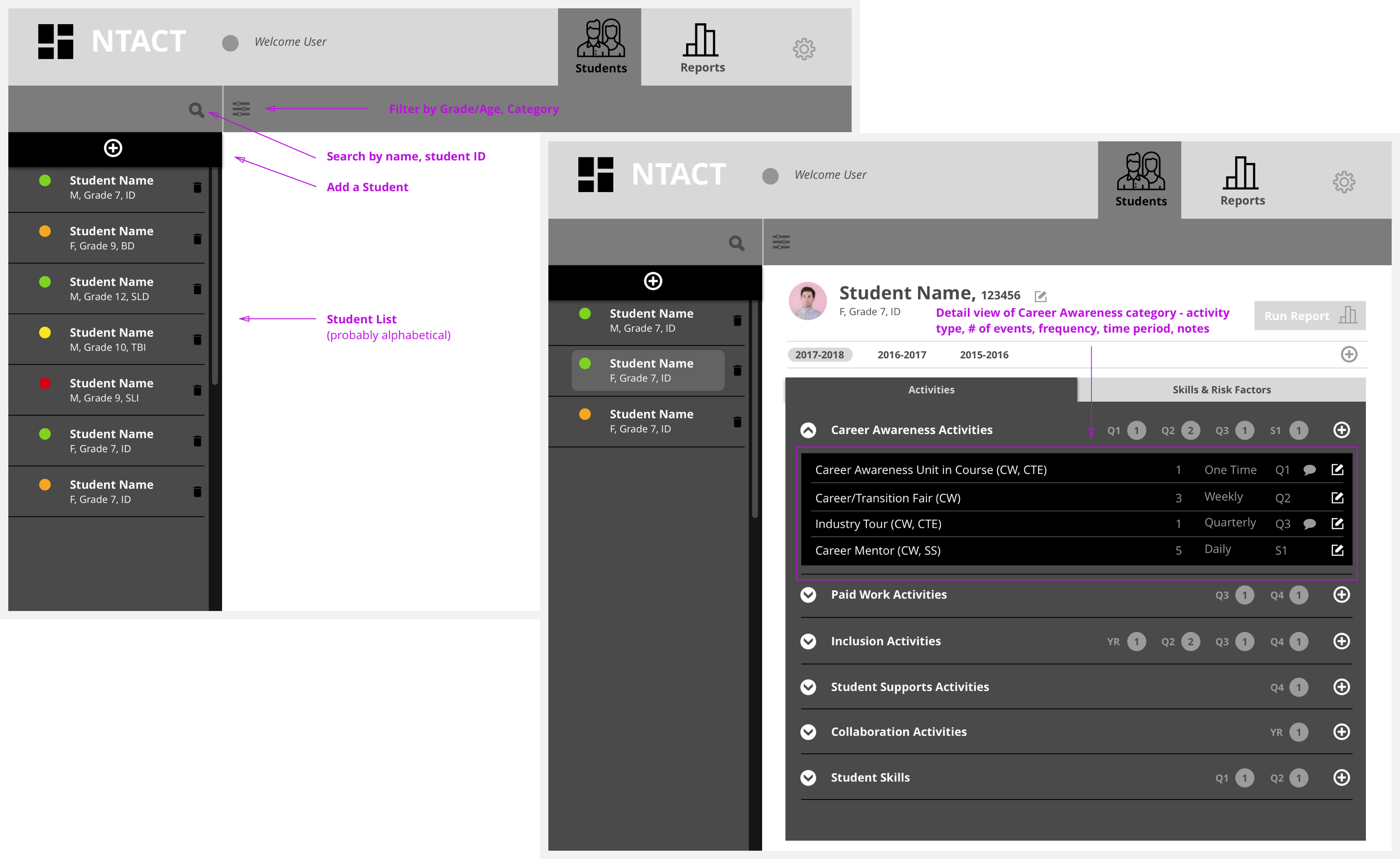
Wireframes. Wireframes are critically important to the success of a web app, and this one was no exception. Wireframes are our first step in visualizing the new app, and where we test all we’ve learned in the discovery process. We click through gray-scale prototypes with our clients to ensure that we’ve accounted for everything properly and created an optimal user experience. In this phase, we’re able to efficiently flesh out any incorrect assumptions and find opportunities to improve upon initial thinking.


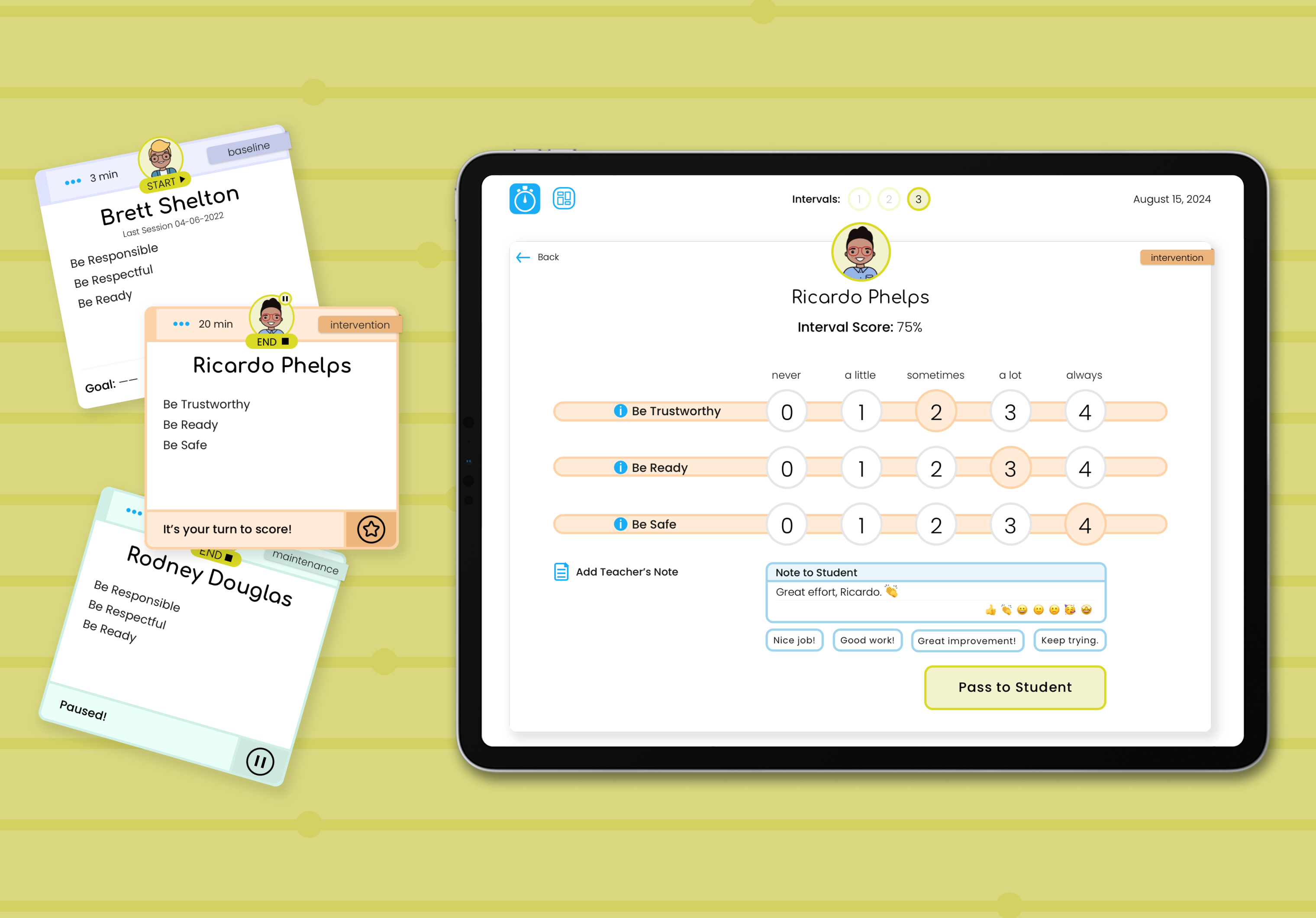
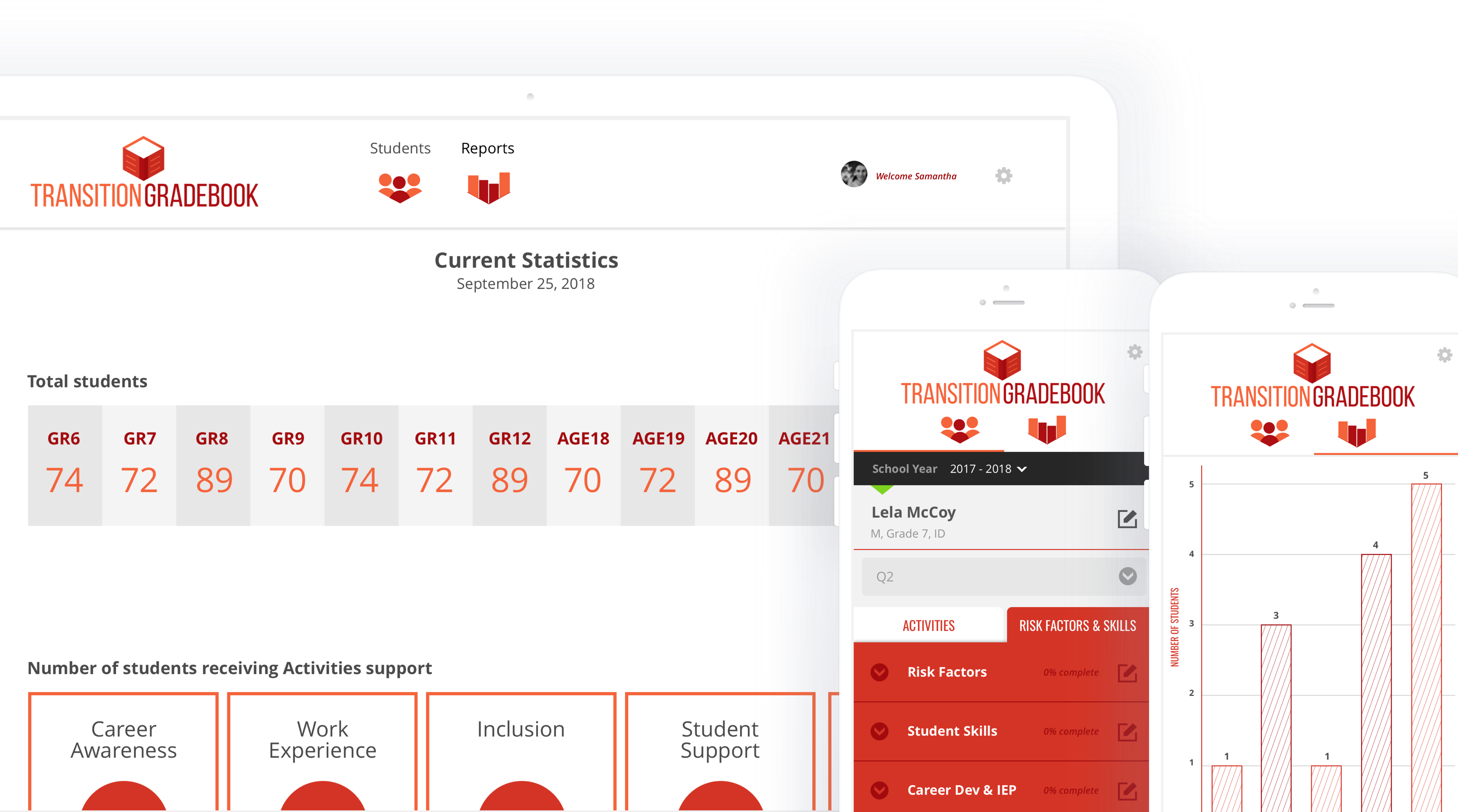
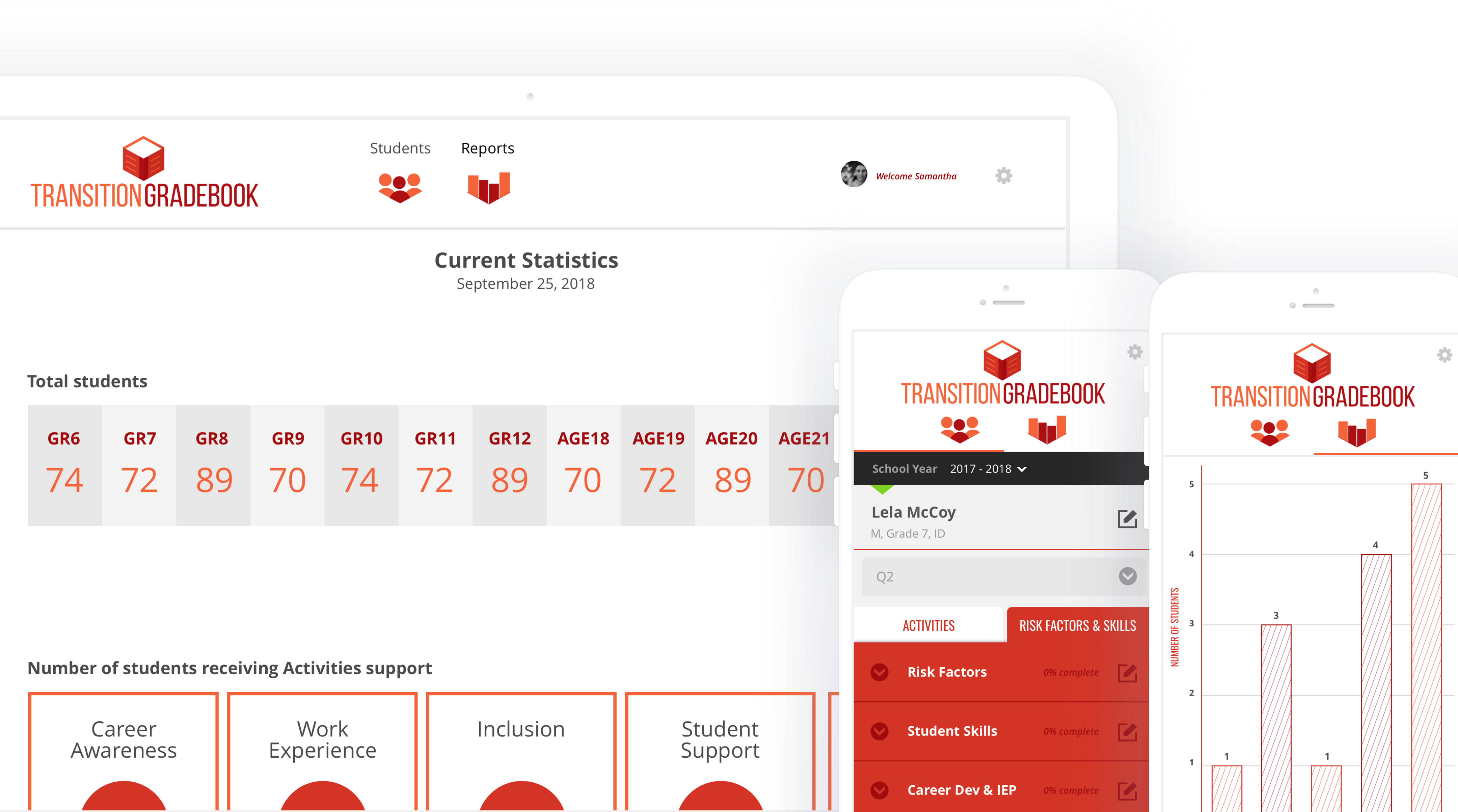
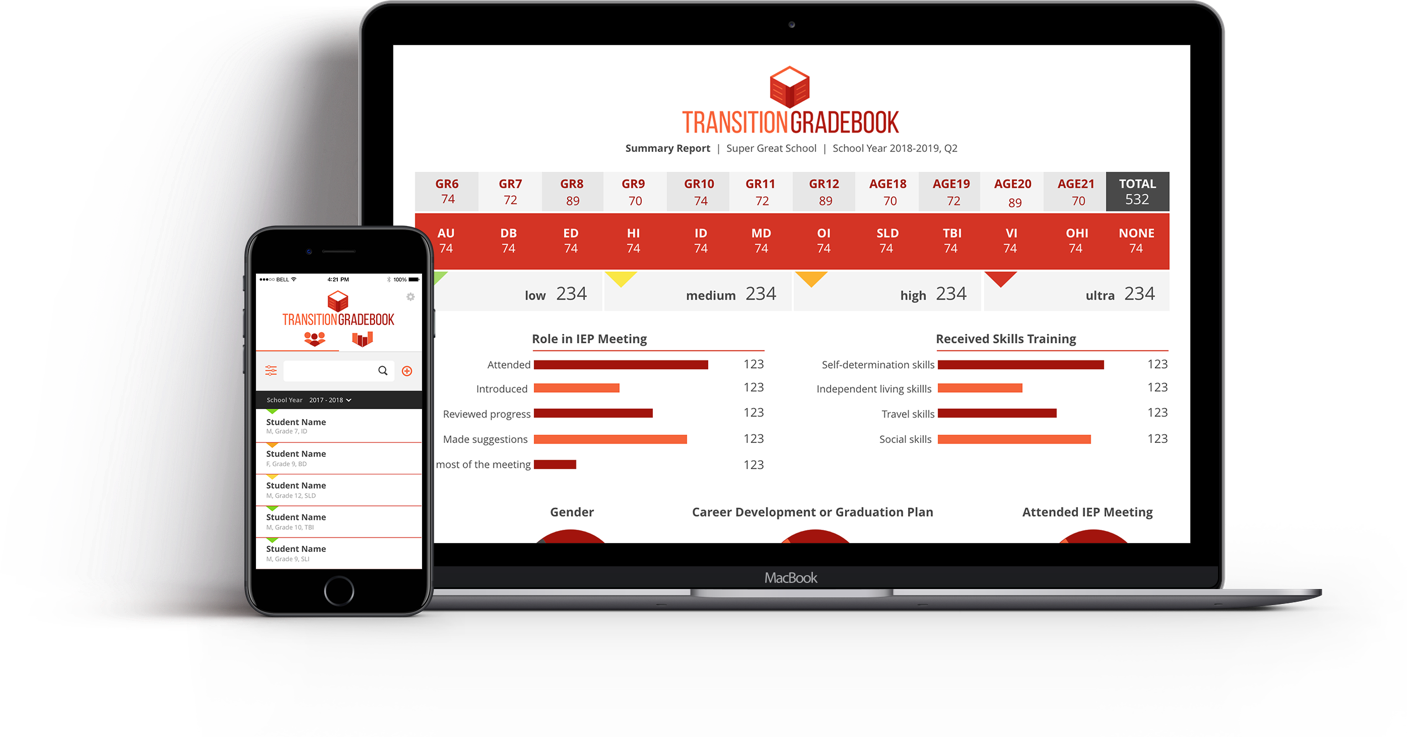
Design, Revise, Deliver. After reviewing a full color clickable prototype, revising and reviewing again, final designs are delivered as expected, and we can celebrate one more happy customer.


Using the Tool. If your organization is interested in using the Transition Gradebook, please contact the National Technical Assistance Center on Transition (NTACT).
Technology
Node.js, React, PostgreSQL